
برنامه تک صفحه ای (SPA) یک وب سایت یا برنامه وب است که به جای بارگیری کل صفحات جدید، به صورت پویا یک صفحه را با داده های جدید از سرور به روز می کند. نمونههای معروف عبارتند از: جیمیل، نقشههای گوگل، Airbnb، نتفلیکس، پینترست و پی پال. SPA ها به طور گسترده ای برای ایجاد تجربیات روان و مقیاس پذیر استفاده می شوند.
در گذشته، SPA ها چالش هایی را برای بازاریابان ایجاد می کردند، زیرا به کدنویسی سنگین نیاز داشتند و مدیریت محتوای کاربرپسند نداشتند. با این حال، اکنون می توانید SPA ها را با سیستم مدیریت محتوای مناسب (CMS) جفت کنید تا هم به توسعه دهندگان و هم به بازاریابان کنترل مورد نیازشان را بدهید.
قبل از ادامه، مهم است که سه علامت اختصاری کلیدی را که اغلب در این مقاله استفاده می شود، توضیح دهیم:
- SPA (برنامه تک صفحه ای): برنامه ای که در یک صفحه وب عمل می کند و با بارگذاری پویا محتوا بدون نیاز به بارگذاری مجدد کامل صفحه، تجربه ای یکپارچه را ارائه می دهد.
- MPA (برنامه چند صفحه ای): یک برنامه وب سنتی که هر کلیک روی یک لینک منجر به بارگذاری یک صفحه جدید می شود.
- PWA (برنامه وب پیشرو): یک برنامه وب که با استفاده از جاوا اسکریپت یا چارچوب های مرتبط ساخته شده است که مانند یک برنامه بومی عمل می کند و به ویژگی هایی مانند افزودن سایت به صفحه اصلی تلفن همراه شما برای دسترسی سریع اجازه می دهد.
اپلیکیشن های تک صفحه ای در مقابل اپلیکیشن های چند صفحه ای
برنامه های تک صفحه ای (SPA) به دلیل توانایی آنها در تعامل با کاربران در زمان واقعی محبوبیت پیدا کرده اند و تجربه ای روان و پاسخگو ایجاد می کنند. با این حال، آنها تنها رویکرد برای دستیابی به تعاملات وب پویا نیستند. برنامه های کاربردی چند صفحه ای (MPA) یک جایگزین سنتی ارائه می دهند، که در آن هر تعاملی که به اطلاعات جدید نیاز دارد باعث بارگیری مجدد صفحه می شود. این رویکرد پیچیدگی بیشتری را معرفی میکند اما به توسعهدهندگان اجازه میدهد تا حجم زیادی از دادهها را در یک رابط کاربری دائماً در حال تغییر مدیریت کنند.
چرخه حیات یک برنامه تک صفحه ای (SPA)
SPAها و MPAها در معماری و عملکرد به طور قابل توجهی متفاوت هستند. در MPA، هر زمان که یک کاربر عملی را انجام میدهد - مانند کلیک کردن بر روی پیوند یا ارسال یک فرم - برنامه درخواستی را به سرور ارسال میکند که با بارگذاری یک صفحه HTML جدید که تغییرات را منعکس میکند، پاسخ میدهد. این فرآیند میتواند به زمانهای توسعه طولانیتر و افزایش زمان بارگذاری منجر شود، زیرا بخش جلویی و انتهای پشتی باید اغلب برای بهروزرسانی رابط کاربری با هم ارتباط برقرار کنند.
برای توسعه دهندگان، این بارگذاری مکرر محتوای صفحه می تواند بر تجربه کلی کاربر تأثیر بگذارد و به طور بالقوه باعث کند برنامه کاربردی کندتر و کمتر پاسخگو باشد. با این حال، MPA ها هنوز نقش مهمی در توسعه وب دارند، به ویژه برای وب سایت هایی با حجم وسیع محتوا. آنها اغلب برای وبلاگها، پلتفرمهای تجارت الکترونیک بزرگ و سایر سایتهای پرمحتوا انتخاب ارجح هستند که در آنها توانایی ارائه مقادیر زیادی از اطلاعات ضروری است.
SPA ها چگونه کار می کنند؟ راهنمای گام به گام برای کاربر نهایی
- بار اولیه :
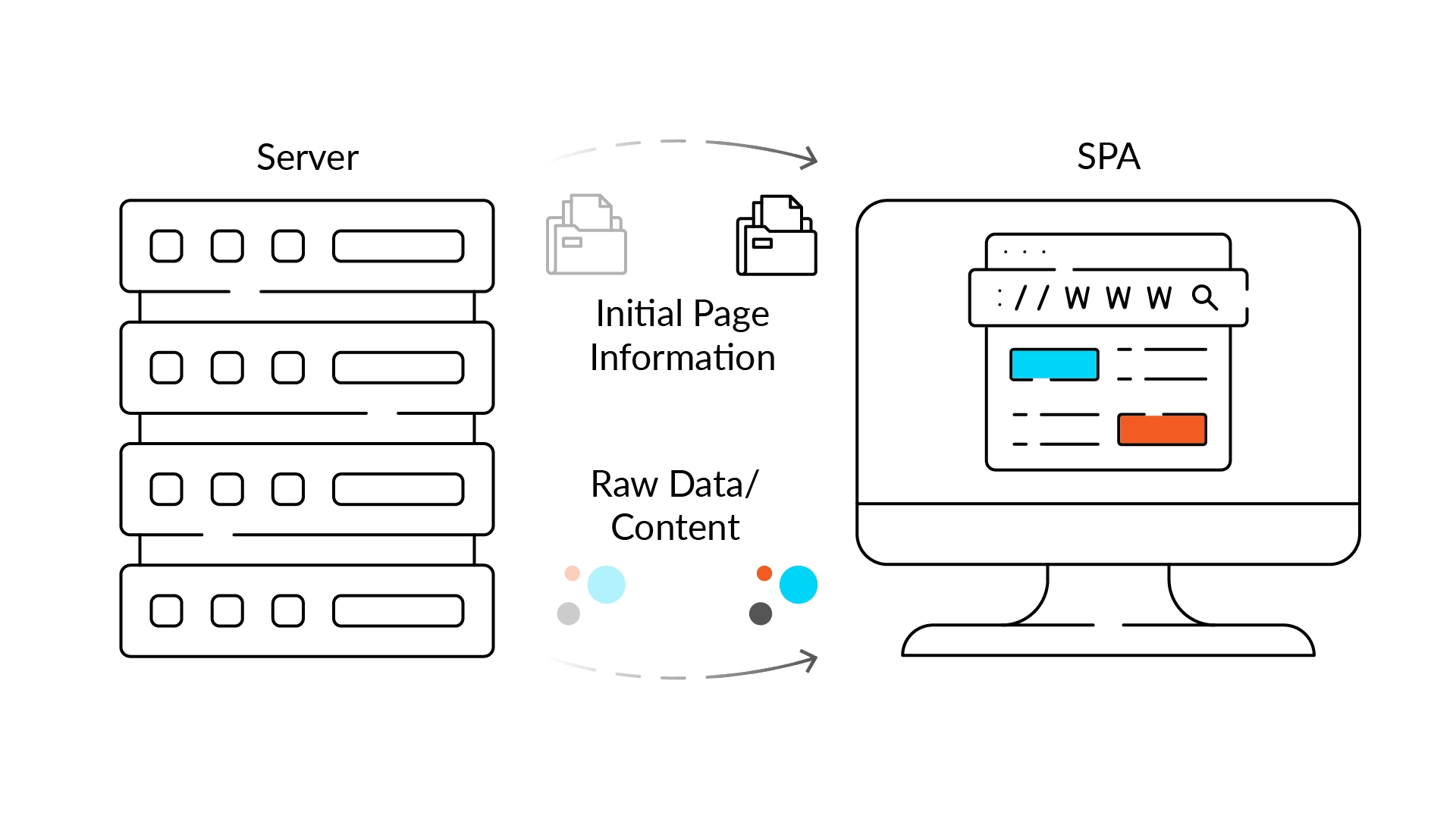
هنگامی که برای اولین بار از یک وب سایت بازدید می کنید، SPA اجزای اصلی مانند سرصفحه ها، پاورقی ها، لوگوها، نوارهای پیمایش، و الگوهای تکراری (مانند وبلاگ ها، صفحات سلف سرویس) را بارگیری می کند. این یک ساختار اساسی یا "راهنمای رنگ بر اساس اعداد" برای سایت ایجاد می کند.
- تزریق داده و محتوا :
به جای بارگیری مجدد کل صفحات، SPA به صورت پویا داده ها و محتوا را با استفاده از تنظیمات اولیه تزریق یا به روز می کند. این بدان معناست که تنها قسمت هایی از صفحه که تغییر می کنند (مانند تصاویر یا مطالب جدید) از سرور درخواست می شوند.
- به روز رسانی های پویا :
هنگامی که با SPA تعامل دارید - مانند کلیک کردن بر روی "بعدی"، فیلتر کردن نتایج یا باز کردن یک ایمیل - برنامه به جای بارگیری مجدد کل صفحه، فقط داده های جدید را از سرور درخواست می کند.
- رندر کارآمد :
سرور فقط با داده های به روز شده و دستورالعمل های اصلاح بخش های مربوطه از صفحه پاسخ می دهد. سپس SPA از این اطلاعات برای به روز رسانی پویا نما استفاده می کند و بقیه صفحه را بدون تغییر نگه می دارد.
- تجربه کاربری سریعتر :
با انتقال کار رندر از سرور به مشتری، SPA از بارگیری مجدد کامل صفحه جلوگیری می کند و منجر به تجربه کاربری سریعتر و روان تر می شود.
مزایای استفاده از اپلیکیشن های تک صفحه ای
اپلیکیشن های تک صفحه ای (SPA) شیوه تعامل ما با وب سایت ها را متحول کرده اند. با بارگذاری یک صفحه HTML و به روز رسانی پویا محتوا در حین حرکت کاربران، SPA ها مزایای زیادی را ارائه می دهند:
مزیت 1: افزایش تجربه کاربری
- فوق العاده سریع: SPA ها بسیار سریعتر از وب سایت های سنتی بارگیری می شوند، یعنی انتظار کمتر و زمان بیشتری برای سرگرمی!در یک SPA بیشتر منابع - مانند HTML، CSS و جاوا اسکریپت - یک بار در شروع برنامه بارگیری می شوند و نیازی به بارگیری مجدد در حین استفاده ندارند. تنها جنبه ای که تغییر می کند داده های مبادله شده بین مشتری و سرور است. این طراحی برنامه را قادر می سازد تا به تعاملات کاربر بسیار پاسخگو باشد و نیاز به ارتباط دائمی مشتری و سرور را کاهش دهد و تاخیرها را به حداقل برساند.
- Smooth Sailing: همه چیز به نظر متصل است و به خوبی در کنار هم جریان دارد، مانند یک بازی ویدیویی خوب.یکی از مزایای کلیدی یک برنامه کاربردی تک صفحه ای (SPA) که به درستی پیکربندی شده است، توانایی آن در ارائه یک تجربه کاربری یکپارچه (UX) است. برخلاف برنامههای چند صفحهای سنتی (MPA)، که در آن جابجایی بین صفحات انجام میشود.
- بارگذاری کمتر، انجام بیشتر: می توانید کارهای بیشتری انجام دهید بدون اینکه از انتظار برای بارگذاری صفحات خسته شوید.

مزیت 2: Developer Dreamland
- آن را سریعتر بسازید: SPAها سریعتر ساخته می شوند، بنابراین توسعه دهندگان می توانند زمان بیشتری را صرف کنند تا آنها را عالی کنند.
از دیدگاه یک توسعهدهنده، ساخت چنین برنامهای هم کارآمد و هم کارآمد است. برای رندر کردن صفحات نیازی به نوشتن کد سمت سرور نیست و توسعه حتی می تواند بدون سرور شروع شود. می توانید مستقیماً از یک فایل شروع کنید. علاوه بر این، توسعهدهندگان میتوانند به طور کامل از کدهای سمت سرور و APIهای یکسانی برای برنامه وب و برنامه تلفن همراه بومی استفاده کنند و استفاده مجدد و کارایی کد را ارتقا دهند. - توسعهدهندگان میتوانند بارها و بارها از بلوکهای سازنده یکسان استفاده کنند، که باعث صرفهجویی در زمان و آسانتر شدن کارها میشود.
برنامه های تک صفحه ای برای محیط های توسعه مشترک ایده آل هستند. آنها توسعه دهندگان بک اند را قادر می سازند تا روی طراحی و بهینه سازی API تمرکز کنند، در حالی که توسعه دهندگان فرانت اند می توانند بر ایجاد یک تجربه کاربری استثنایی و پیاده سازی یک رابط بصری جذاب بر اساس API باطن تمرکز کنند.
مزیت 3: اینترنت بهتر
- مصرف انرژی کمتر: آبگرم ها کارآمد هستند. آنها انرژی کمتری مصرف می کنند که برای سیاره خوب است.
- همه جا کار می کند: SPA ها می توانند روی تلفن، تبلت یا رایانه شما عالی به نظر برسند، بنابراین می توانید از آنها در هر کجا استفاده کنید!
فرآیند کش در برنامه های تک صفحه ای بسیار کارآمد است. این برنامه یک درخواست واحد می کند، تمام داده های ارسال شده را ذخیره می کند و می تواند دوباره از آن استفاده کند. این به ویژه زمانی مفید است که کاربران اتصال ضعیفی را تجربه کنند، زیرا میتوانند به استفاده از برنامه ادامه دهند و زمانی که اتصال بهبود یافت، همگامسازی انجام میشود. - برنامه های تک صفحه ای را می توان به راحتی به برنامه های وب پیشرو (PWA) تبدیل کرد. برنامه وب پیشرو (PWA) نوعی برنامه وب است که از فناوریهای وب مدرن برای ارائه تجربهای شبیه به برنامه بومی استفاده میکند، از جمله ویژگیهایی مانند عملکرد آفلاین، اعلانهای فشاری، و قابلیت اضافه شدن به صفحه اصلی کاربر.
PWA ها ذخیره محلی و تجربه آفلاین را ارائه می دهند و به توسعه دهندگان این امکان را می دهند تا تجربه کاربری قوی تری را حتی زمانی که کاربران به اینترنت متصل نیستند ارائه دهند.

سئو و اپلیکیشن های تک صفحه ای
بهینه سازی یک برنامه تک صفحه ای (SPA) برای SEO می تواند چالش برانگیز باشد، به همین دلیل است که توجه ویژه ای را ایجاب می کند. SPA ها برای سناریوهایی که بهینه سازی موتورهای جستجو اهمیت کمتری دارد، مانند برنامه هایی که فقط از طریق ورود به سیستم در دسترس هستند، مناسب هستند.
برای سایت های غنی از محتوا مانند وبلاگ ها، SPA ها برای موتورهای جستجو مشکلاتی ایجاد می کنند. از آنجایی که SPA ها معمولا URL ها را بین نماهای مختلف تغییر نمی دهند و آدرس های صفحه مشخصی ندارند، ممکن است موتورهای جستجو برای فهرست بندی موثر محتوا دچار مشکل شوند.
با این حال، بهینه سازها هنوز از SPA ها دست نمی کشند!
چگونه SEO و SPA ها را دست به دست هم دهیم
Core Web Vitals برای ایجاد یک تجربه کاربری عالی در برنامه های تک صفحه ای (SPA) ضروری هستند. این معیارها سرعت بارگذاری یک صفحه، پاسخگو بودن آن به تعاملات کاربر و پایداری محتوا در هنگام بارگذاری را اندازه میگیرند. با این حال، SPA ها اغلب با چالش هایی مانند زمان بارگذاری اولیه طولانی تر به دلیل اندازه فایل های بزرگتر و مشکلات احتمالی در مدیریت افزایش ترافیک مواجه هستند، زیرا به شدت به پردازش سمت مشتری متکی هستند.
بهینه سازی اپلیکیشن های تک صفحه ای (SPA) برای موتورهای جستجو نیازمند یک رویکرد استراتژیک است، زیرا ماهیت پویا آنها می تواند شیوه های سنتی سئو را پیچیده کند. در اینجا چندین استراتژی کلیدی برای کارکرد موثر SEO و SPA با یکدیگر وجود دارد:
- استفاده از رندر سمت سرور (SSR):
- چارچوبی را پیاده سازی کنید که از رندر سمت سرور (SSR) برای تولید HTML روی سرور قبل از ارسال آن به مشتری پشتیبانی می کند. این رویکرد به موتورهای جستجو اجازه می دهد تا محتوای HTML کاملاً ارائه شده را به جای اتکا به جاوا اسکریپت سمت مشتری، فهرست بندی کنند، که می تواند دید در نتایج جستجو را بهبود بخشد.
- چارچوبی را پیاده سازی کنید که از رندر سمت سرور (SSR) برای تولید HTML روی سرور قبل از ارسال آن به مشتری پشتیبانی می کند. این رویکرد به موتورهای جستجو اجازه می دهد تا محتوای HTML کاملاً ارائه شده را به جای اتکا به جاوا اسکریپت سمت مشتری، فهرست بندی کنند، که می تواند دید در نتایج جستجو را بهبود بخشد.
- اجتناب از استفاده از iFrames:
- استفاده از iFrames را به حداقل برسانید، زیرا آنها می توانند مانع از نمایه سازی موثر محتوای شما توسط خزنده های موتورهای جستجو شوند. در عوض، محتوا را مستقیماً در SPA جاسازی کنید و اطمینان حاصل کنید که موتورهای جستجو می توانند به آن دسترسی داشته باشند و آن را درک کنند.
- استفاده از iFrames را به حداقل برسانید، زیرا آنها می توانند مانع از نمایه سازی موثر محتوای شما توسط خزنده های موتورهای جستجو شوند. در عوض، محتوا را مستقیماً در SPA جاسازی کنید و اطمینان حاصل کنید که موتورهای جستجو می توانند به آن دسترسی داشته باشند و آن را درک کنند.
- از URL های ثابت استفاده کنید:
- URL های ثابتی را که مربوط به بخش ها یا نماهای مختلف در SPA شما هستند، پیاده سازی کنید. این را می توان از طریق تکنیک هایی مانند مسیریابی مبتنی بر هش یا مدیریت پیشرفته تر URL به دست آورد. URL های ثابت به موتورهای جستجو کمک می کنند تا بین حوزه های مختلف محتوا تمایز قائل شوند و ایندکس کردن صفحات جداگانه را برای آنها آسان تر می کند.
- URL های ثابتی را که مربوط به بخش ها یا نماهای مختلف در SPA شما هستند، پیاده سازی کنید. این را می توان از طریق تکنیک هایی مانند مسیریابی مبتنی بر هش یا مدیریت پیشرفته تر URL به دست آورد. URL های ثابت به موتورهای جستجو کمک می کنند تا بین حوزه های مختلف محتوا تمایز قائل شوند و ایندکس کردن صفحات جداگانه را برای آنها آسان تر می کند.
- بهینه سازی اسکریپت ها برای عملکرد:
- اطمینان حاصل کنید که جاوا اسکریپت شما به خوبی بهینه شده است و رندر محتوا را بی جهت به تاخیر نمی اندازد. زمان بارگذاری اسکریپت را به حداقل برسانید و از مسدود کردن رندر محتوای مهم خودداری کنید. ابزارهایی مانند تقسیم کد و بارگذاری تنبل می توانند به بهبود عملکرد صفحه و زمان بارگذاری کمک کنند.
- اطمینان حاصل کنید که جاوا اسکریپت شما به خوبی بهینه شده است و رندر محتوا را بی جهت به تاخیر نمی اندازد. زمان بارگذاری اسکریپت را به حداقل برسانید و از مسدود کردن رندر محتوای مهم خودداری کنید. ابزارهایی مانند تقسیم کد و بارگذاری تنبل می توانند به بهبود عملکرد صفحه و زمان بارگذاری کمک کنند.
- اطمینان از انطباق با HTML5:
- صفحات خود را با HTML5 بسازید تا ساختاری واضح و معنایی ارائه دهید که موتورهای جستجو به راحتی بتوانند آن را تجزیه کنند. تگهای HTML5 مانند <header>، <footer>، <article> و <section> به خزندهها کمک میکنند تا سلسله مراتب و ارتباط محتوا را درک کنند.
- صفحات خود را با HTML5 بسازید تا ساختاری واضح و معنایی ارائه دهید که موتورهای جستجو به راحتی بتوانند آن را تجزیه کنند. تگهای HTML5 مانند <header>، <footer>، <article> و <section> به خزندهها کمک میکنند تا سلسله مراتب و ارتباط محتوا را درک کنند.
- نظارت و مدیریت پاسخ های سرور:
- به طور منظم پاسخهای سرور را بررسی و مدیریت کنید تا مطمئن شوید که کدهای وضعیت صحیح را برمیگردانند. توجه ویژه به:
- 200 (موفقیت): بررسی کنید که صفحات به درستی ارائه می شوند و هیچ خطای غیرمنتظره ای وجود ندارد.
- 404 (یافت نشد): پیوندهای شکسته یا صفحات از دست رفته را که می تواند بر تجربه کاربر و SEO تأثیر بگذارد نظارت کنید. پیاده سازی صفحات سفارشی 404 که کاربران را به محتوای مرتبط راهنمایی می کند.
- پیاده سازی متادیتا و داده های ساخت یافته:
- از متا تگ ها برای ارائه اطلاعات ضروری در مورد صفحات خود مانند عنوان، توضیحات و کلمات کلیدی استفاده کنید. داده های ساختاریافته (مانند نشانه گذاری schema.org) می تواند درک موتور جستجو از محتوای شما را بهبود بخشد و ظاهر قطعه غنی را در نتایج جستجو بهبود بخشد.
- از متا تگ ها برای ارائه اطلاعات ضروری در مورد صفحات خود مانند عنوان، توضیحات و کلمات کلیدی استفاده کنید. داده های ساختاریافته (مانند نشانه گذاری schema.org) می تواند درک موتور جستجو از محتوای شما را بهبود بخشد و ظاهر قطعه غنی را در نتایج جستجو بهبود بخشد.
- تقویت پیوند داخلی:
- یک ساختار پیوند داخلی قوی در SPA خود ایجاد کنید تا به موتورهای جستجو کمک کند تا محتوای شما را به طور مؤثرتری کشف و فهرست کنند. پیمایش واضح و پیوندهای متنی بین محتوای مرتبط نیز می تواند تجربه کاربر را بهبود بخشد.
- یک ساختار پیوند داخلی قوی در SPA خود ایجاد کنید تا به موتورهای جستجو کمک کند تا محتوای شما را به طور مؤثرتری کشف و فهرست کنند. پیمایش واضح و پیوندهای متنی بین محتوای مرتبط نیز می تواند تجربه کاربر را بهبود بخشد.
- یک نقشه سایت ایجاد کنید:
- یک نقشه سایت XML را برای موتورهای جستجو ایجاد و ارسال کنید تا به آنها کمک کند صفحات شما را کشف و فهرست کنند. اطمینان حاصل کنید که نقشه سایت به طور مرتب به روز می شود تا تغییرات در ساختار محتوای SPA شما را منعکس کند.
- به طور منظم پاسخهای سرور را بررسی و مدیریت کنید تا مطمئن شوید که کدهای وضعیت صحیح را برمیگردانند. توجه ویژه به:
اگرچه از نظر فنی بخشی از SPA نیست، اما در صورت نیاز به محتوا یا ویژگی های اضافی، ایجاد یک زیر دامنه می تواند راه حل موثری باشد. با راه اندازی یک دامنه فرعی، می توانید به طور یکپارچه عملکرد SPA خود را بدون تأثیر بر دامنه اصلی آن گسترش دهید. این رویکرد به شما این امکان را می دهد که محتوا یا خدمات تکمیلی را به طور جداگانه سازماندهی و مدیریت کنید و از تجربه کاربری روان و منسجم اطمینان حاصل کنید.
با پیادهسازی این استراتژیها، میتوانید عملکرد سئوی اپلیکیشن تک صفحهای خود را بهبود بخشید و اطمینان حاصل کنید که در نتایج موتورهای جستجو رتبه خوبی دارد و در عین حال تجربه کاربری یکپارچه را ارائه میدهد.
گزینه های معماری و رندر SPA
معماری اپلیکیشن تک صفحه ای ساده است و شامل فناوری های سمت سرویس گیرنده (مانند React.js، Angular و Vue.js) و فناوری های سمت سرور (معمولا Node.js) است. رندر سایت را می توان به سه روش اصلی بررسی کرد:
1. رندر سمت مشتری (CSR):
- مرورگر یک فایل HTML از سرور درخواست می کند.
- سرور با یک فایل HTML اولیه که به سبک ها و اسکریپت ها پیوند می دهد پاسخ می دهد.
- هنگام اجرای جاوا اسکریپت، کاربر یک صفحه خالی یا یک لودر را می بیند.
- برنامه داده ها را واکشی می کند، نماها را تولید می کند و DOM را به روز می کند.
- سپس برنامه برای استفاده آماده است.
CSR برای سایتهای سادهتر و سناریوهای پرترافیک که در آن حداقل ارتباطات سرور مورد نظر است، مناسب است. با این حال، میتواند در دستگاه کاربر به منابع فشرده و به دلیل پردازش سمت کلاینت کندتر باشد. برای اشتراکگذاری اجتماعی، CSR اغلب از همان مقادیر Open Graph (OG) برای همه صفحات استفاده میکند و SSR یا SSG را ترجیح میدهد.
2. رندر سمت سرور (SSR):
- مرورگر یک فایل HTML از سرور درخواست می کند.
- سرور داده های لازم را واکشی می کند، برنامه را رندر می کند و فایل HTML را در لحظه تولید می کند.
- کاربر بلافاصله محتوا را می بیند.
- چارچوب SPA رویدادها را پیوست می کند، یک DOM مجازی تولید می کند و سایر فرآیندها را تکمیل می کند.
- برنامه آماده استفاده است.
SSR سرعت SPA ها را با کاهش بار مرورگر ترکیب می کند و آن را به یک انتخاب متعادل تبدیل می کند. برای ارائه رندر سریع و اولیه محتوا بدون غلبه بر مرورگر کاربر موثر است.
3. مولدهای سایت استاتیک (SSG):
- مرورگر یک فایل HTML از سرور درخواست می کند.
- سرور با یک فایل HTML از پیش تولید شده پاسخ می دهد.
- کاربر صفحه کاملاً رندر شده را می بیند.
- این برنامه داده های اضافی را واکشی می کند، نماها را تولید می کند و DOM را در صورت نیاز به روز می کند.
- سپس برنامه برای استفاده آماده است.
SSG ها زمان بارگذاری سریع را ارائه می دهند و برای سایت هایی با محتوای ثابت ایده آل هستند. با این حال، آنها برای محتوای پویا کمتر مناسب هستند، زیرا تمرکز آنها بر تولید صفحه استاتیک است. با درک این گزینه های رندر، بهتر می توانید رویکردی را انتخاب کنید که با نیازها و اهداف SPA شما همسو باشد.
کدام چارچوب برای برنامه های تک صفحه ای بهترین است؟
چارچوب هایی مانند Angular، React، Ember و Vue با ارائه مجموعه ای از اجزای قابل استفاده مجدد که از دستورالعمل های تعیین شده پیروی می کنند، ایجاد SPA را ساده می کنند.
مانند مونتاژ کردن یک پازل پیچیده فکر کنید: به جای اینکه هر قطعه را خودتان برش دهید، از قطعات از پیش برش خورده ای استفاده می کنید که با هم هماهنگ می شوند و به شما امکان می دهند بر روی تصویر منحصر به فردی که می خواهید ایجاد کنید تمرکز کنید.
در حالی که هر فریم ورک نقاط قوت خود را دارد، SPA ها و چارچوب های آنها همه کاره هستند. به لطف APIها و ادغامهای مناسب، میتوانید چارچوب انتخابی خود را با سایر فناوریهای دارای API مرتبط کنید.
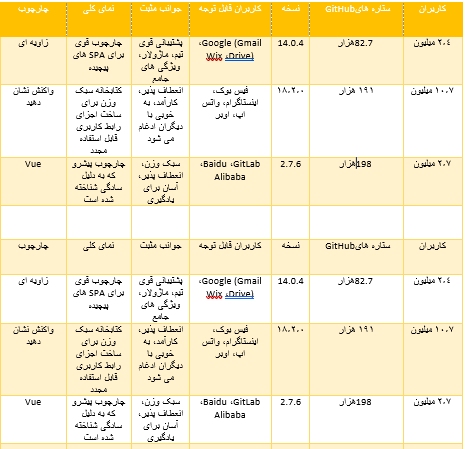
موارد زیر می تواند به شما کمک کند تصمیم بگیرید کدام چارچوب برای شما بهترین است:

هنگام انتخاب فریم ورک برای برنامه های تک صفحه ای (SPA)، React، Angular و Vue محبوب ترین ها هستند و هر کدام مزایای منحصر به فردی را ارائه می دهند:

با اتکای فزاینده به دستگاه های تلفن همراه و طبیعت پرسرعت زندگی مدرن، برنامه های کاربردی تک صفحه ای (SPA) یک انتخاب عالی هستند. با این حال، اینکه آیا کسب و کار شما باید SPA را انتخاب کند یا یک برنامه چند صفحه ای (MPA) به نیازها و اهداف خاص شما بستگی دارد.
در Blue Frontier، تیم ما شامل تحلیلگران تجاری با تجربه است که در شناسایی و تعریف نیازهای فنی پروژه شما تخصص دارند. علاوه بر این، توسعه دهندگان ماهر ما برای طراحی و ساخت معماری پروژه شما از ابتدا مجهز هستند.
بهترین نمونه از برنامه های کاربردی تک صفحه ای
برنامه های کاربردی تک صفحه ای (SPA) به دلیل توانایی آنها در ارائه محتوای پویا و به صورت کارآمد در بین برندها و پلتفرم های پیشرو به طور فزاینده ای رایج می شوند. SPAها با استفاده از طیف وسیعی از چارچوبها، توسعهدهندگان را قادر میسازند تا بدون نیاز به بارگذاری مجدد صفحه، تجربههای کاربری سریع و تعاملی ایجاد کنند.
در اینجا چند نمونه قابل توجه از SPA ها آورده شده است:
- Gmail Gmail
با اجازه دادن به کاربران برای دریافت و مشاهده پیامهای ایمیل جدید بدون بازخوانی صندوق ورودی، قدرت SPA را نشان میدهد. چارچوب SPA پشت Gmail تضمین میکند که محتوای جدید از سرور، مانند ایمیلهای دریافتی و بهروزرسانیهای تقویم، بهطور یکپارچه در نمای موجود ادغام میشوند. این رویکرد به Google Calendar و Google Drive نیز گسترش مییابد که بدون نیاز به بارگیری مجدد صفحه از بهروزرسانیهای همزمان بهره میبرند. - توییتر
از فناوری SPA برای ارائه یک تجربه مداوم و روان برای کاربران استفاده می کند. همانطور که در جدول زمانی خود پیمایش می کنید، توییت ها به صورت پویا بارگیری می شوند و امکان تعامل روان با پست ها و رسانه ها را فراهم می کنند. اعلانها و بهروزرسانیها فوراً و بدون نیاز به بارگیری مجدد کل صفحه ظاهر میشوند و تعامل بلادرنگ و رضایت کاربر را افزایش میدهند. معماری SPA تضمین میکند که کاربران میتوانند به طور یکپارچه با محتوا و ویژگیهایی مانند لایک کردن، بازتوییت کردن و پاسخدهی ارتباط برقرار کنند و این در حالی است که رابط کاربری ثابتی دارد. - Slack
Slack، یک پلت فرم پیام رسانی محبوب، از ReactJS برای بهبود نسخه وب خود استفاده می کند. به عنوان یک SPA، Slack با اجازه دادن به پیامها و اعلانهای بیدرنگ در یک صفحه وب، تجربهای روان و پاسخگو را برای کاربران فراهم میکند. این تاخیر معمولاً مربوط به بارگذاری مجدد صفحه را حذف میکند و تضمین میکند که مکالمات و بهروزرسانیها بلافاصله قابل مشاهده هستند. - پخش کننده وب Spotify Spotify اصول SPA را با ارائه یک تجربه پخش موسیقی بدون وقفه مثال می زند . کاربران میتوانند آهنگها، آلبومها و لیستهای پخش را با بهروزرسانیها در زمان واقعی مرور و جستجو کنند. همانطور که بین آهنگها جابهجا میشوید یا فهرستهای پخش جدید را کاوش میکنید، رابط به صورت پویا بدون بارگیری مجدد کل صفحه بهروزرسانی میشود. این اجازه می دهد تا یک تجربه کاربر پاسخگوتر و جذاب تر داشته باشید، زیرا تغییرات و تعاملات، مانند افزودن آهنگ ها به لیست های پخش یا تنظیم صدا، فوراً منعکس می شوند.
- Trello
Trello، یک ابزار مدیریت پروژه مشارکتی، از Backbone.js به عنوان بخشی از معماری SPA خود استفاده می کند. کاربران میتوانند با پلتفرم تعامل داشته باشند و بهروزرسانیهای بیدرنگ را ببینند - مانند تغییرات در وضعیت پروژه یا اضافه شدن وظایف جدید - بدون نیاز به بارگیری مجدد صفحه. این ویژگی همکاری بلادرنگ برای تیم هایی که روی پروژه ها از دستگاه ها یا مکان های مختلف کار می کنند بسیار مهم است. - Airbnb
Airbnb از فناوری SPA برای ارائه یک تجربه رزرو یکپارچه برای مسافران استفاده می کند. کاربران میتوانند مکانهای اقامتی را جستجو کنند، فهرستهای دارایی را مشاهده کنند، و با نقشهها و فیلترها بدون مواجهه با بارگذاری مجدد صفحه تعامل داشته باشند. بهروزرسانیهای پویا به کاربران اجازه میدهند تا در دسترس بودن و قیمتگذاری، رزرو کتاب و خواندن نظرات، همه در یک صفحه را در زمان واقعی ببینند. این رویکرد SPA تجربه مروری روان و شهودی را تسهیل میکند و برنامهریزی و رزرو اقامت کارآمد را برای کاربران آسانتر میکند. - نتفلیکس
نتفلیکس علیرغم ارائه طیف وسیعی از محتوا، به عنوان یک SPA عمل می کند. کاربران در سرتاسر مرور خود یک هدر و پیمایش ثابت را تجربه می کنند و به روز رسانی محتوا بدون بارگیری مجدد صفحه یکپارچه انجام می شود. در پشت صحنه، نتفلیکس از React برای مدیریت محتوای پویا و تعاملات استفاده میکند و تجربه کاربر روان و جذابی را ارائه میدهد. - GitHub
GitHub از اصول SPA برای بهبود تجربه کاربری برای توسعه دهندگانی که بر روی مخازن کد کار می کنند استفاده می کند. همانطور که کاربران در مخازن پیمایش می کنند، تغییرات کد را مشاهده می کنند و درخواست ها یا مشکلات را مدیریت می کنند، رابط به صورت پویا به روز می شود. این طراحی SPA تضمین می کند که تعاملات، مانند اظهار نظر در مورد کد یا بررسی تغییرات، بدون بارگذاری مجدد کامل صفحه رخ می دهد. نتیجه یک محیط روان تر و پاسخگوتر است که به توسعه دهندگان این امکان را می دهد تا به طور مؤثر و مؤثر روی پروژه های خود کار کنند. - Grammarly
Grammarly Vue.js را ادغام می کند تا پیشنهادات گرامر و غلط گیر املا را مستقیماً در مرورگر ارائه دهد. Grammarly به عنوان یک SPA، بازخورد مستمر در مورد نوشتن را بدون نیاز به بارگذاری مجدد یا تازه کردن صفحه ارائه می دهد. این ویژگی به سایر برنامههای کاربردی گسترش مییابد که در آن Grammarly میتواند یکپارچه شود و بهرهوری نوشتن را در پلتفرمهای مختلف افزایش دهد. - پلت فرم وبلاگ نویسی Medium
Medium از فناوری SPA برای ارائه یک تجربه خواندن روان استفاده می کند. کاربران می توانند مقالات را مرور کنند، مطالب را بخوانند و بین پست ها بدون وقفه یا بارگذاری مجدد صفحه حرکت کنند. طراحی SPA Medium امکان انتقال یکپارچه بین مقالات، بهروزرسانی بیدرنگ محتوا، و تعامل صاف با ویژگیهایی مانند برجسته کردن متن یا دنبال کردن نویسندگان را فراهم میکند. این رویکرد تضمین میکند که کاربران میتوانند از یک تجربه خواندن مداوم و جذاب در سراسر پلتفرم لذت ببرند.
این مثالها نشان میدهند که چگونه SPAها به طور موثر محتوای پویا را مدیریت میکنند و تعاملات کاربر را با ارائه بهروزرسانیهای فوری و حفظ یک تجربه یکپارچه در برنامههای مختلف افزایش میدهند.
مزایای اپلیکیشن های تک صفحه ای را بررسی کنید
برنامههای تک صفحهای (SPA) فرصتی خارقالعاده برای بهبود تجربیات کاربر و ایجاد ارتباطات قویتر با مشتری ارائه میدهند. با انتخاب چارچوب و رویکرد مناسب، کسبوکارها میتوانند به طور قابل توجهی سرعت وبسایت، واکنشپذیری و عملکرد کلی را بهبود بخشند.
در Blue Frontier، ما اهمیت انتخاب پشته فناوری مناسب برای پروژه شما را درک می کنیم. تیم متخصص ما می تواند به شما در انتخاب و پیاده سازی چارچوب ایده آل SPA برای رفع نیازهای خاص کسب و کار شما کمک کند.
هنگامی که SPA شما توسعه یافت، پشتیبانی مداوم ما تضمین می کند که به عملکرد مطلوب ادامه می دهد. ما خدمات جامع توسعه و نگهداری وب سایت از جمله مدیریت محتوا و بهینه سازی را ارائه می دهیم. با مشارکت با Blue Frontier، میتوانید از مزایای برنامههای تک صفحهای کاملاً بهره ببرید.
بیایید در مورد پروژه شما بحث کنیم و بررسی کنیم که چگونه یک SPA می تواند برای کسب و کار شما مفید باشد.
